Program Management
First-Time User Experience
User Need
Know how to add programs to my account.
Solution
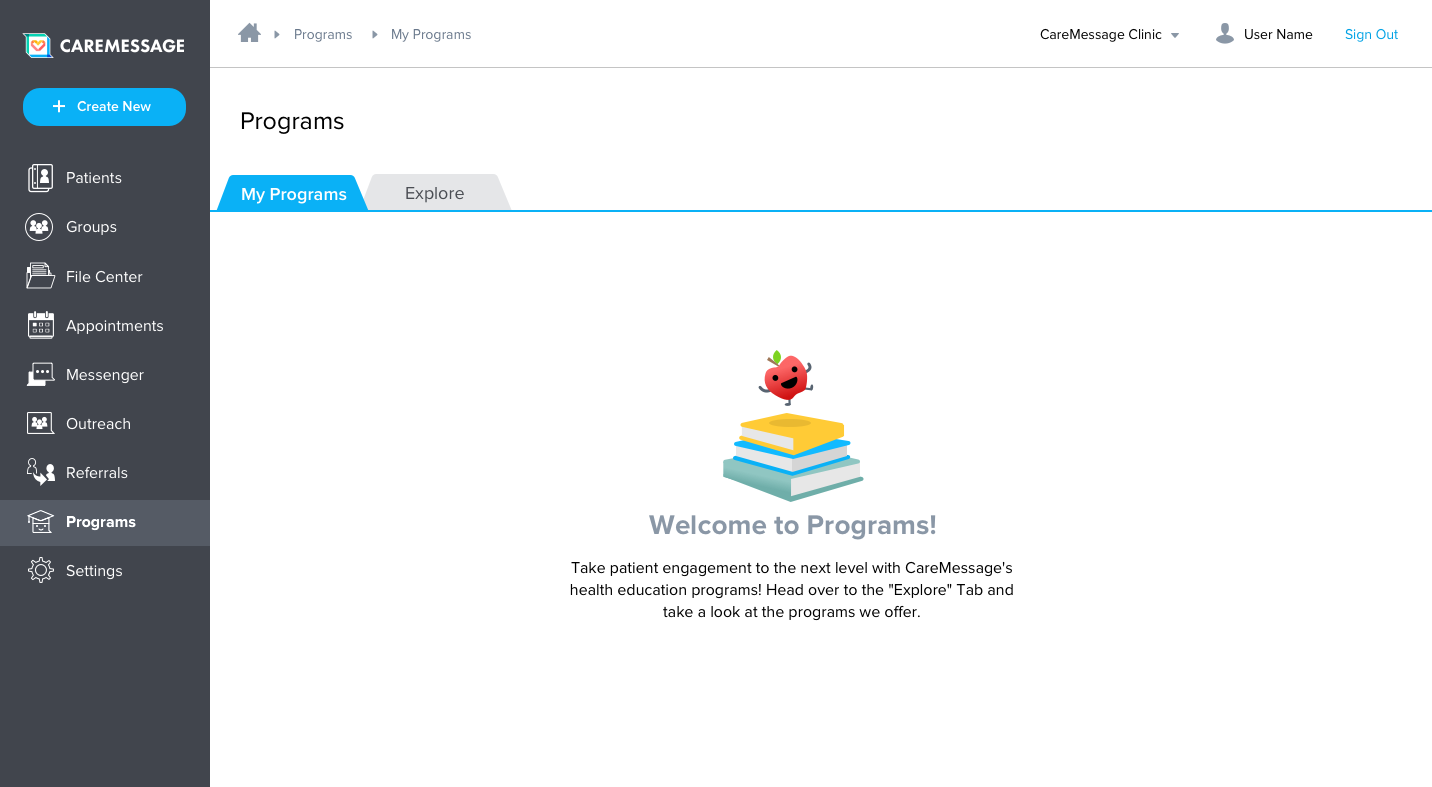
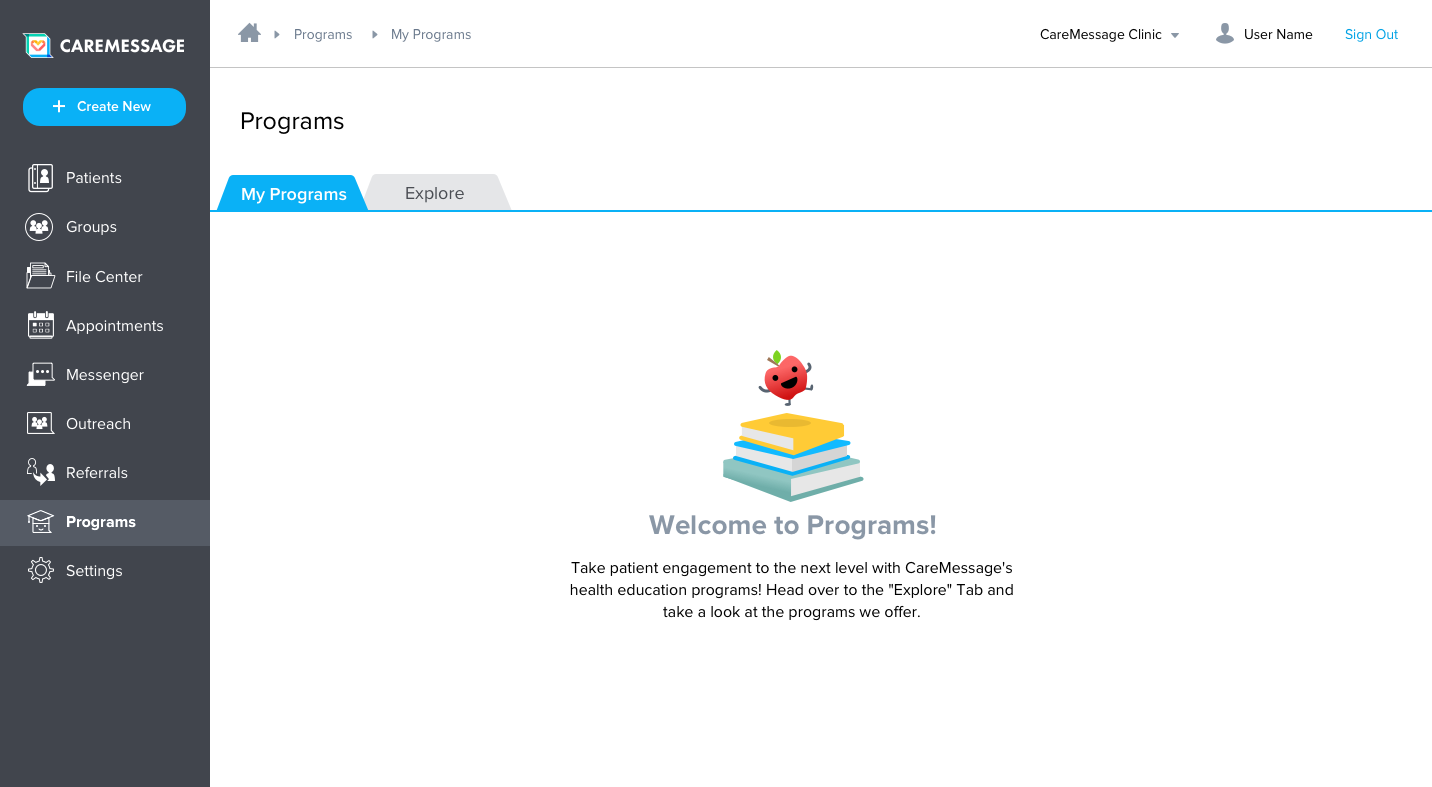
If users navigate to the Program List before adding programs, the empty state page informs users how and where they can add programs.

Users need to add programs to their account before they can enroll patients. To ensure it is clear how to do this, if users navigate to the Program List before adding programs, they see a friendly illustration and informative text that explains the feature and directs users to the appropriate next step.
Viewing Program List
User Needs
See a list of my programs.
Solution
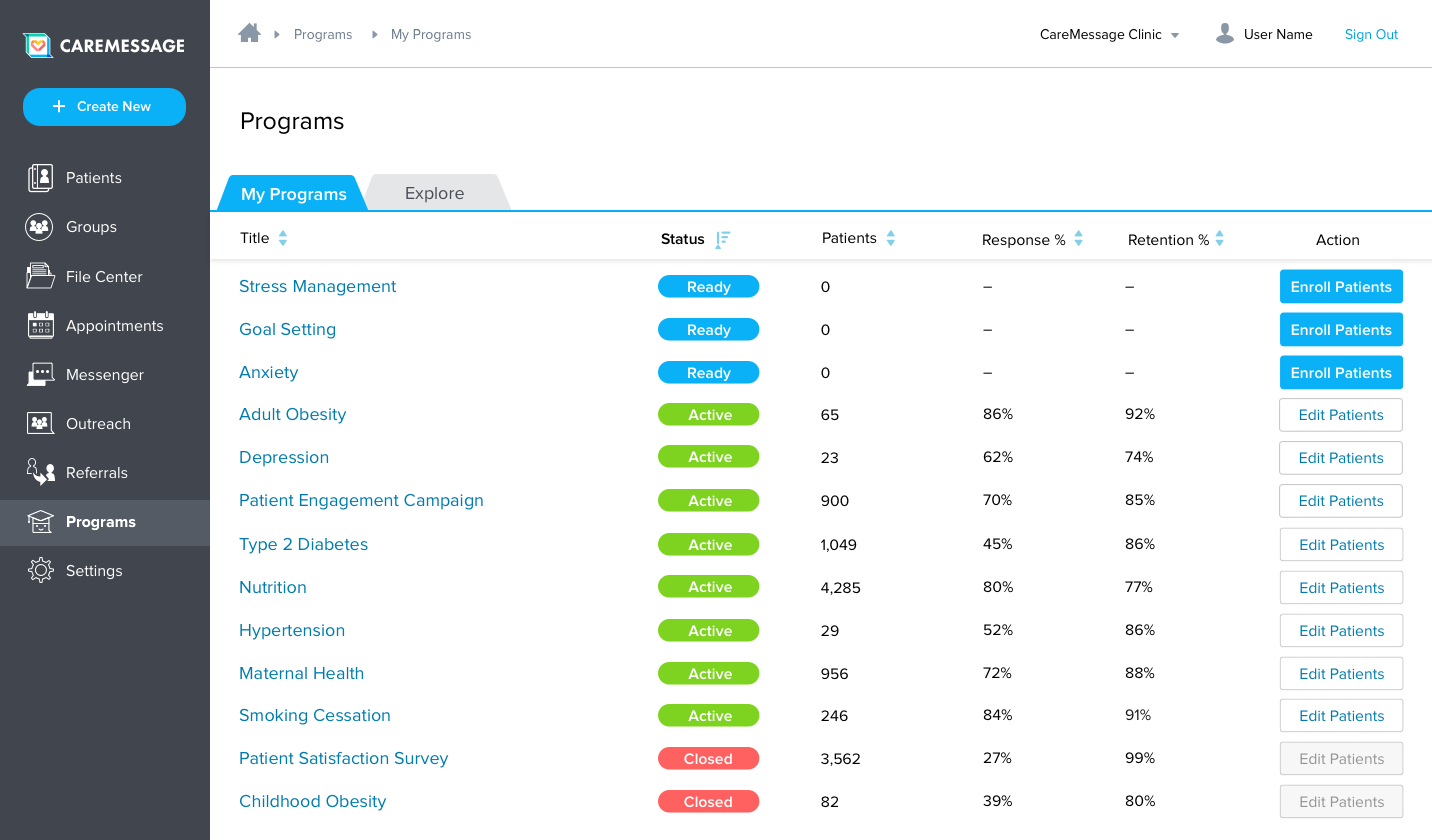
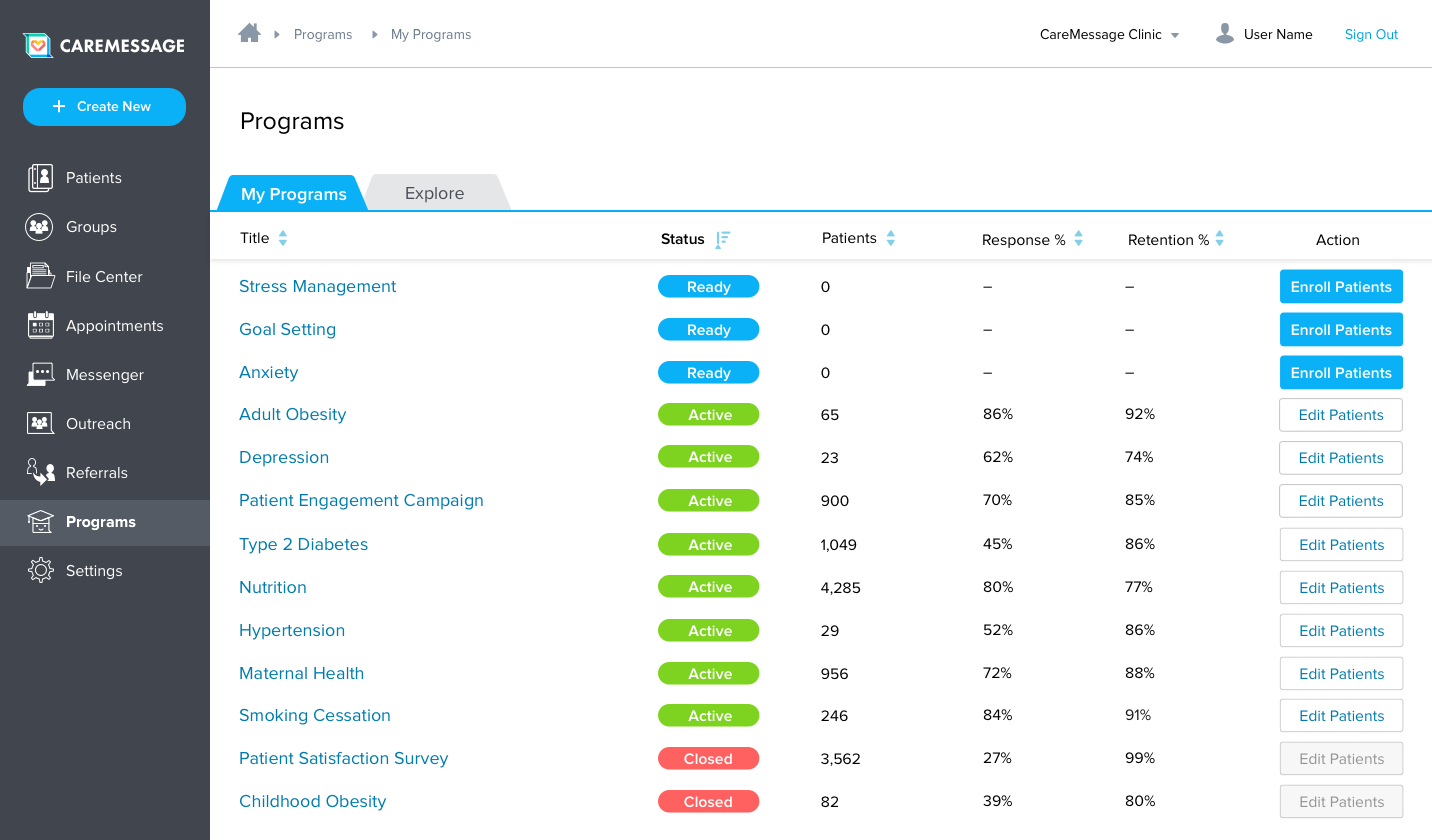
Once users have selected programs, the "My Programs" tab shows a list of all the programs added to their account. Newly added programs are listed first by default.

When viewing the list of programs in a user's account, the programs with 0 patients enrolled are listed first by default, and the call to action button for these programs is highlighted in blue. These design decisions help guide and encourage users to enroll patients, which avoids situations where users select a program but forget to enroll patients into that program.
Comparing Program Metrics
User Need
Know which programs resonate best with my patients.
Solution
Display the key messaging metrics for each program and allow users to sort the list by these metrics.

Users can sort each column of the program list to see how key metrics, like response and retention rates, compare across their programs. This helps users identify which programs resonated best with their patient population.
Enrolling Patients
User Need
Enroll patients into a recently added program.
Solution
Users can enroll patients directly from the program list by clicking the prominent call-to-action button next to programs with 0 patients enrolled.

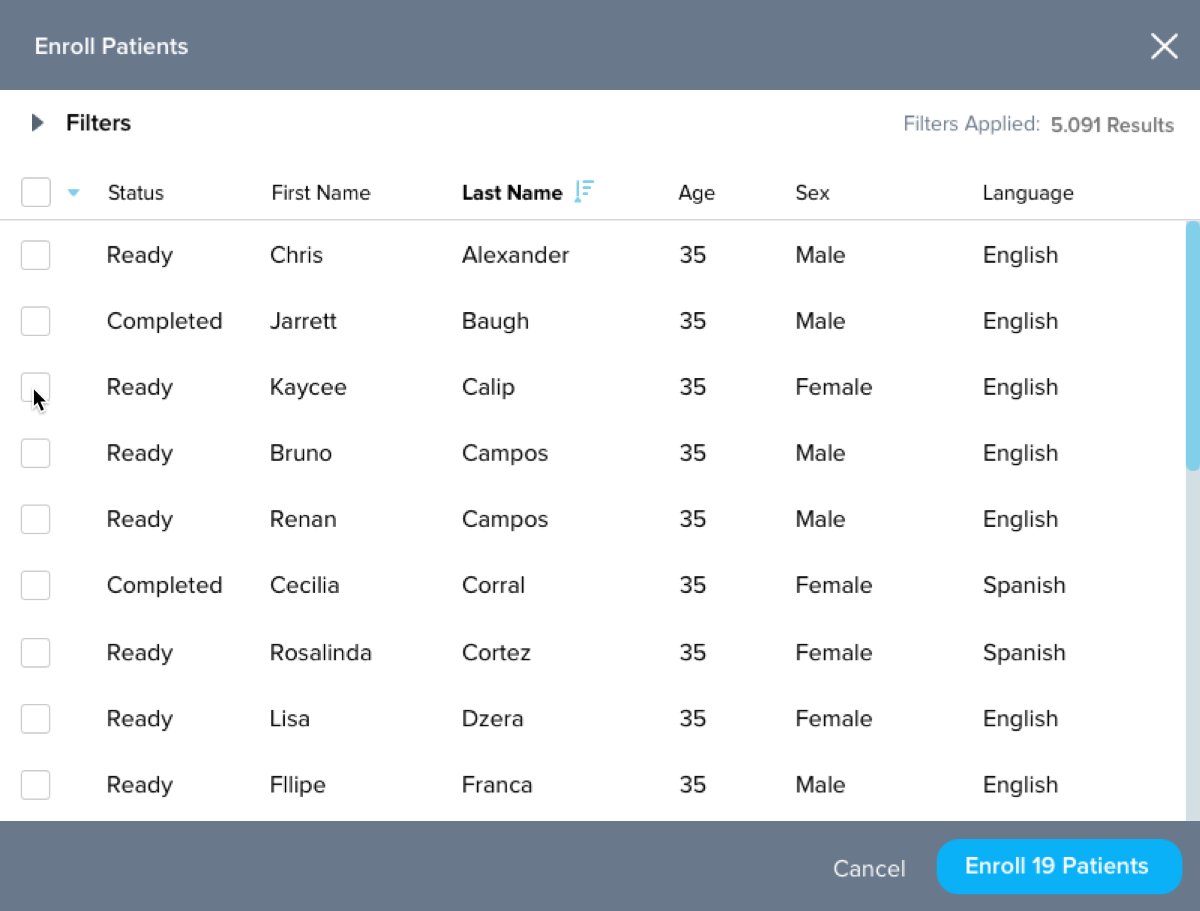
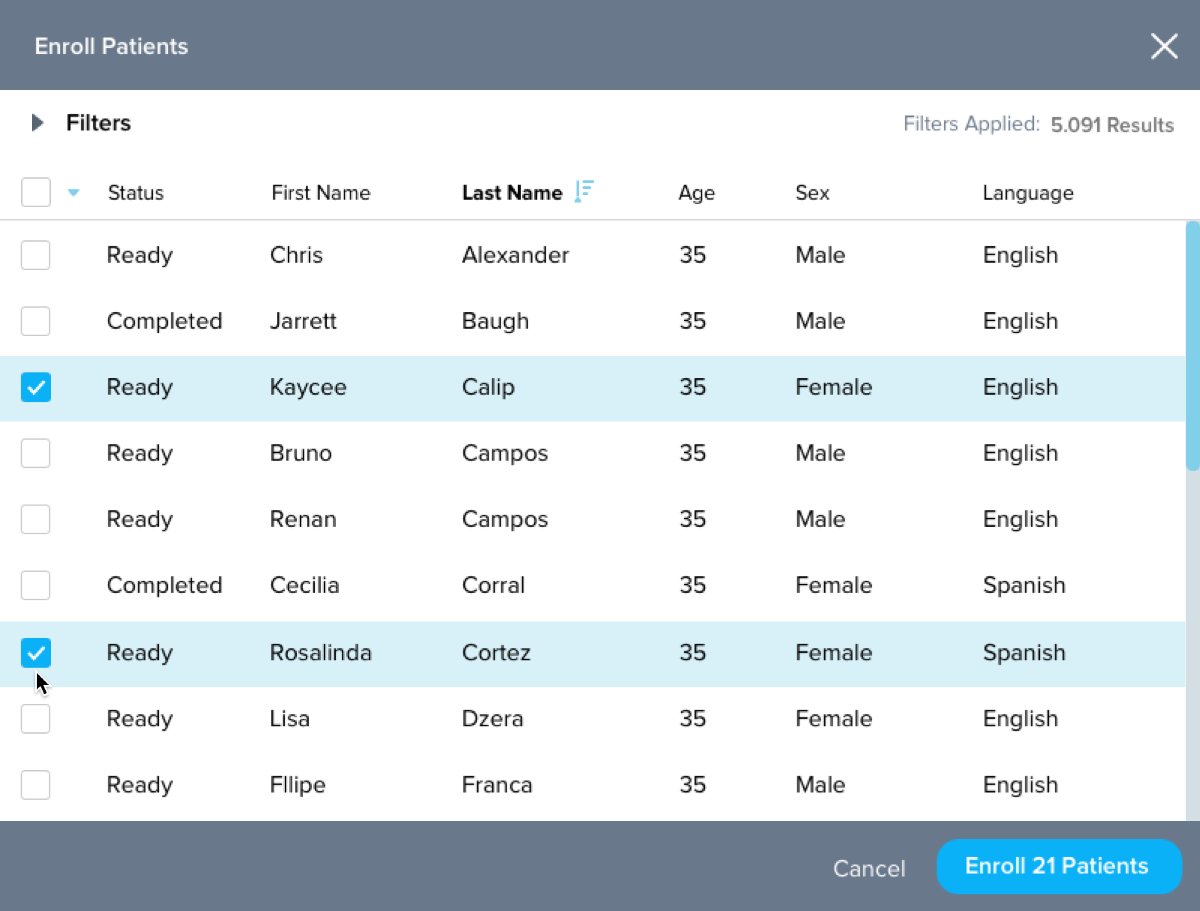
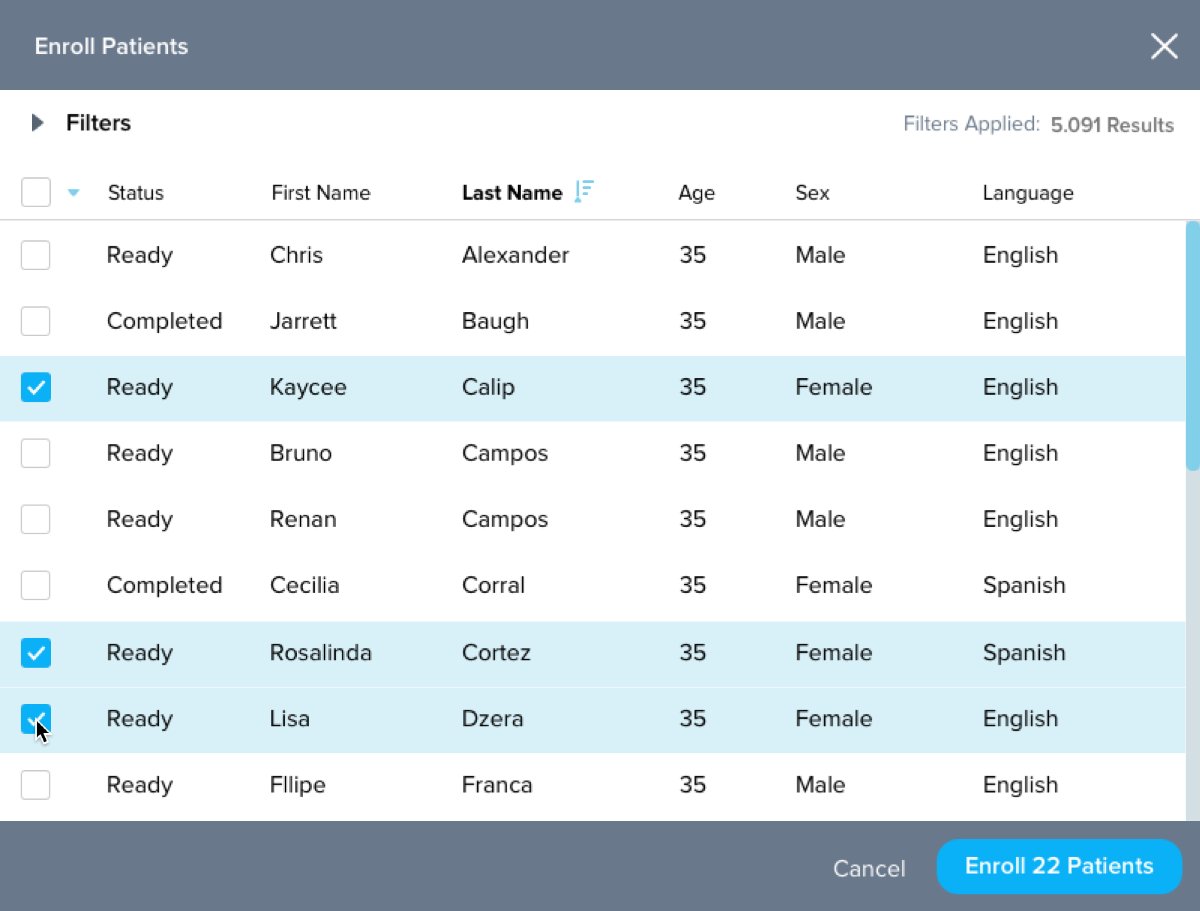
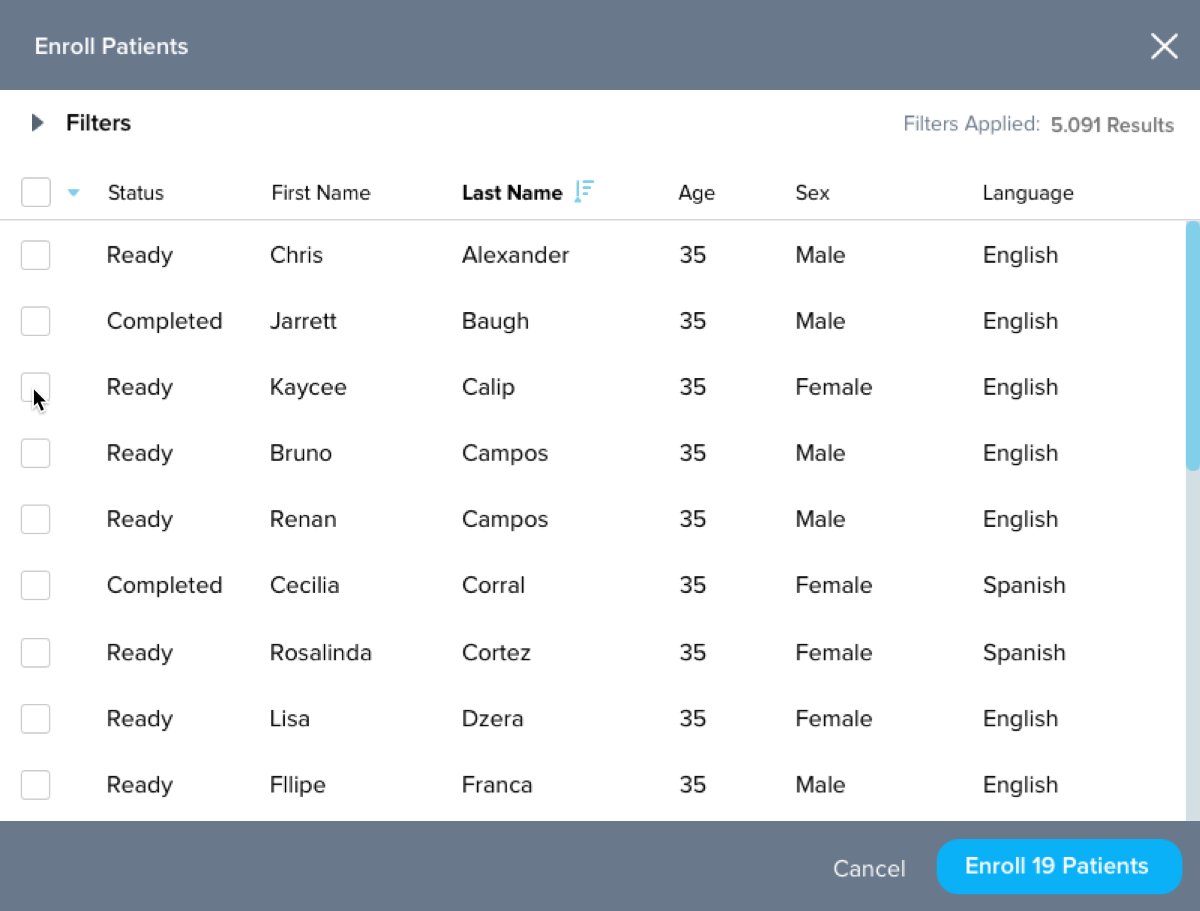
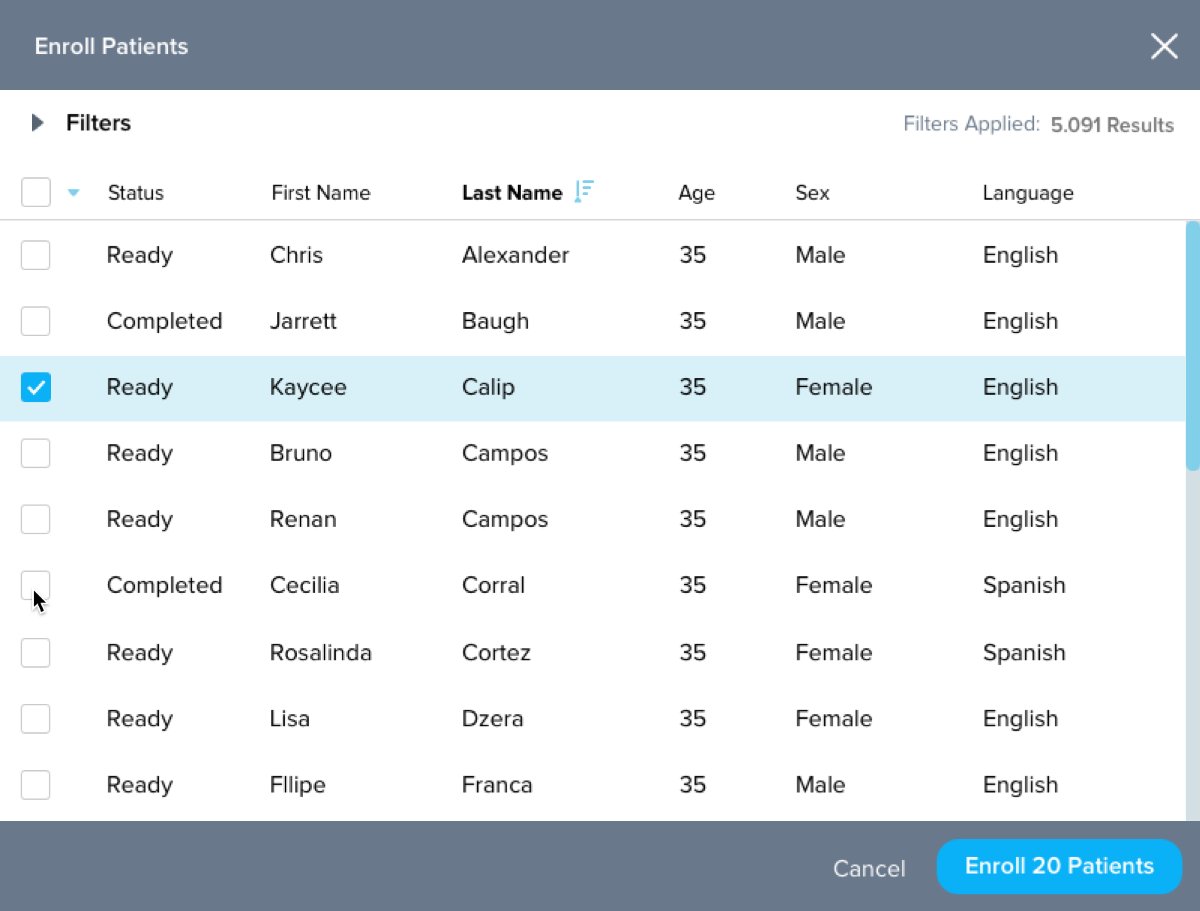
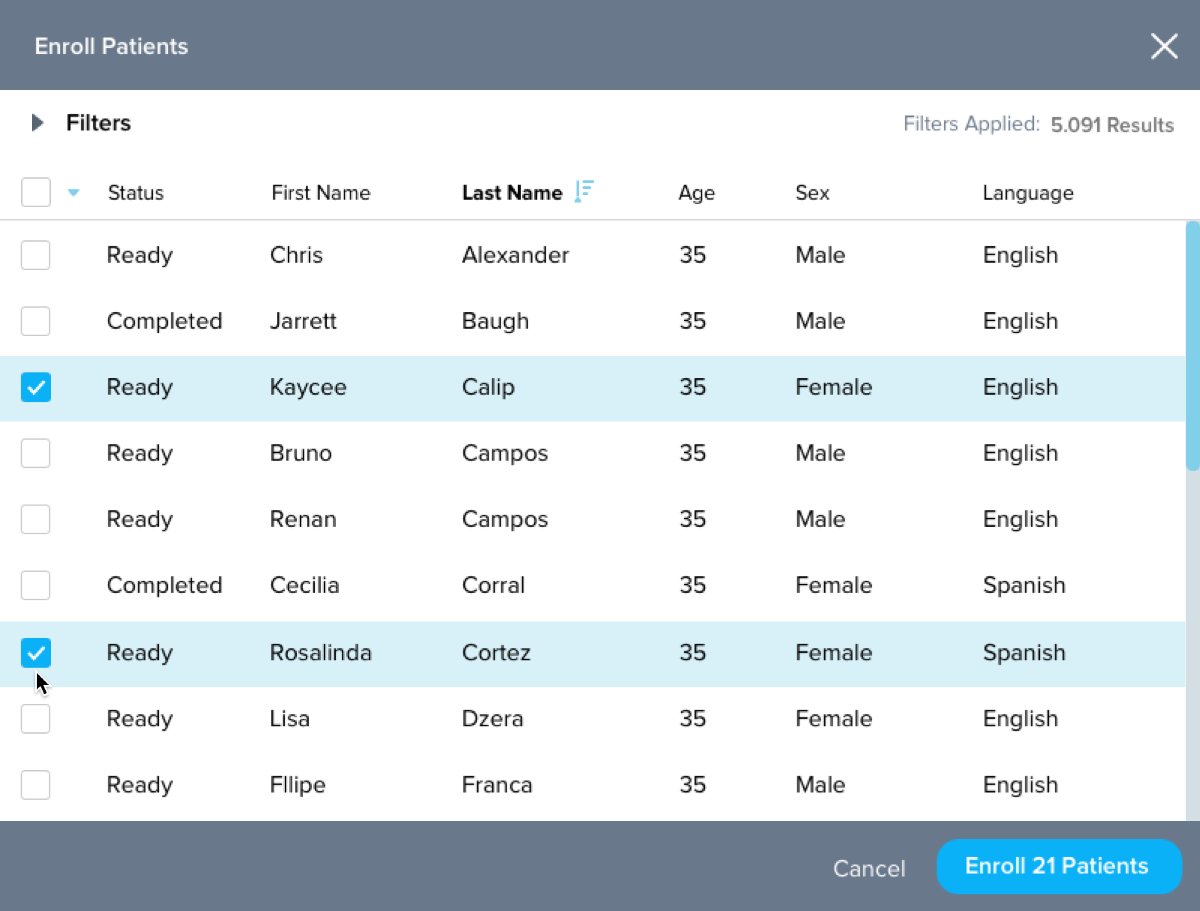
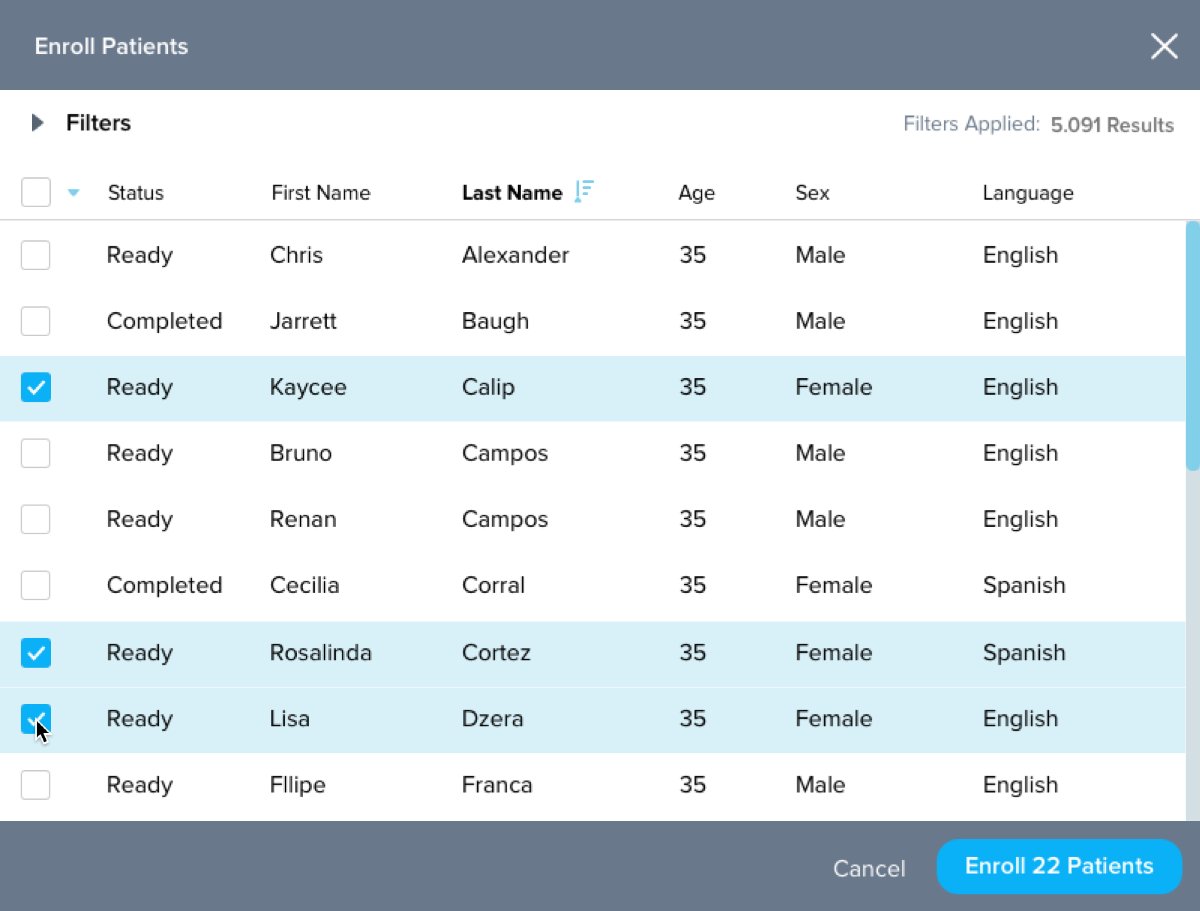
Clicking "Enroll Patients" opens the patient enrollment modal, where users can apply filters to help them select which patients they want to enroll.

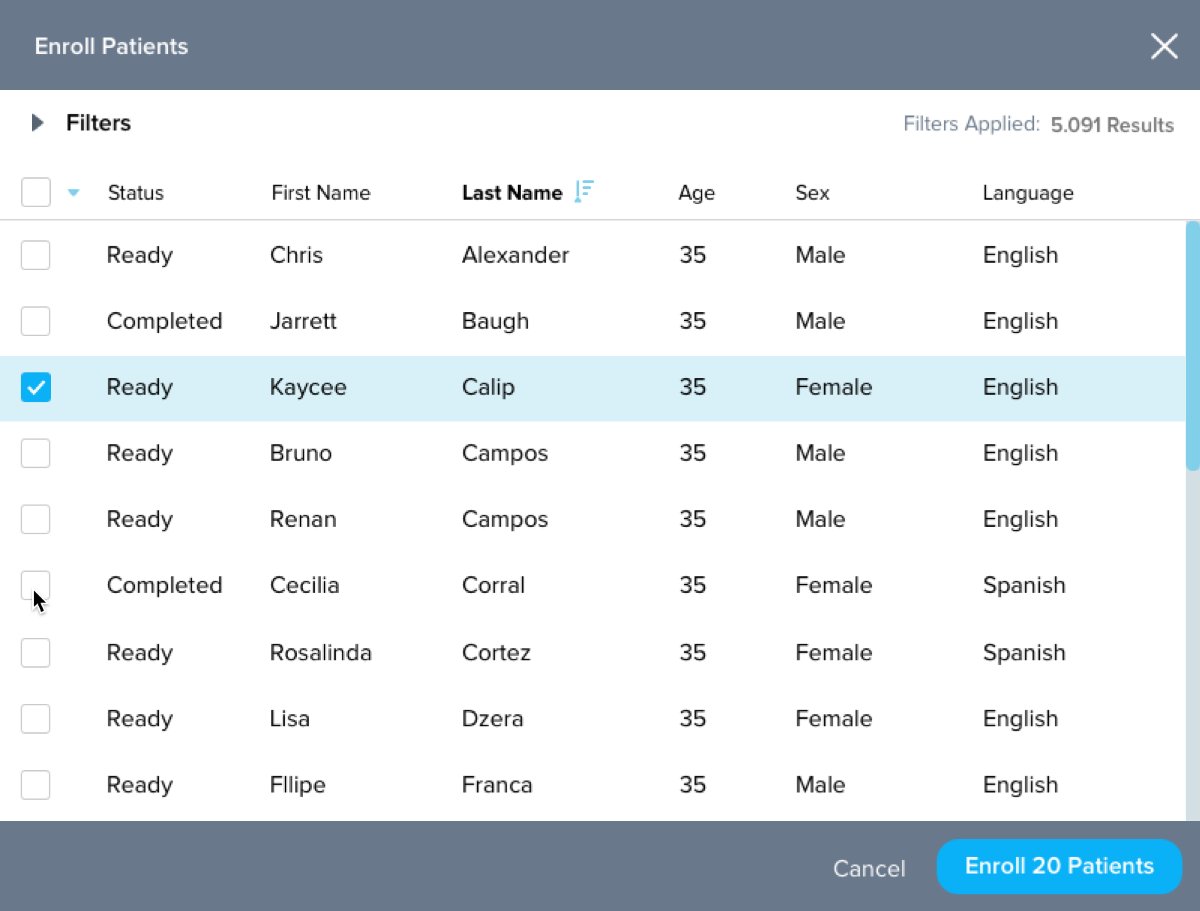
After applying filters, users can mass select or individually select patients to enroll. The "Status" column informs users if this patient has already been enrolled, in case users don't want to enroll a patient again. The "Enroll X Patients" button helps users keep track of how many patients they selected.